Adding images to the theme customiser
Published November 15th, 2012 under General
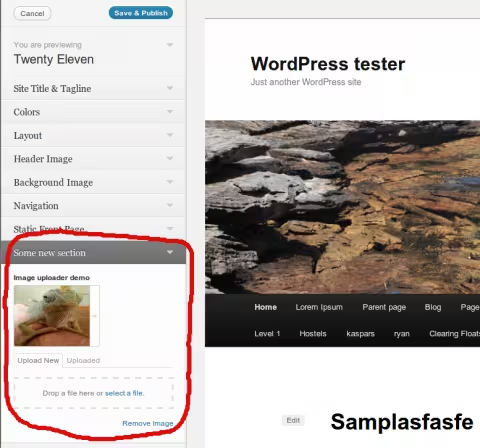
I had some difficulties ironing out bugs in an implementation of the WordPress theme customiser when using image uploaders. When I went searching on the interwebz for some simple example code, I found none. So in the hope that this makes life a little easier for anyone else out there attempting to figure how to add custom image uploaders to the theme customiser, here is a very simple piece of code which will hopefully help guide you in the right direction.
<?php
/*
* Register new theme customiser functionality
*
* @author Ryan Hellyer <ryanhellyer@gmail.com>
* @since 1.0
* @param object $wp_customise
*/
function slug_register_new_customisation( $wp_customize ) {
/*
* Add new section
*/
$wp_customize->add_section(
'slug_new_section',
array(
'title' => __( 'Some new section', 'slug' ),
'priority' => 120,
)
);
/*
* Image uploader
*/
$wp_customize->add_setting(
'slug_theme_options[image_uploader_demo]', array(
'capability' => 'edit_theme_options',
'default' => 'http://prsb.co/wp-content/themes/pixopoint-2/images/ryan-cut-small.png',
'type' => 'option',
)
);
$wp_customize->add_control(
new WP_Customize_Image_Control(
$wp_customize,
'image_uploader_demo',
array(
'label' => __( 'Image uploader demo', 'slug' ),
'section' => 'slug_new_section',
'settings' => 'slug_theme_options[image_uploader_demo]',
)
)
);
}
add_action( 'customize_register', 'slug_register_new_customisation' );
?>


Ryan says:
This is a old post however I cannot find anything on this and I have 2 other posts that have went unanswered in the WP forums.
I have very similar code to you and it works great. My issue is once I replace that default image with something else, I cannot restore my default image. Any ideas?
Thanks
June 4, 2014 at 10:56 pm # //
Ryan Hellyer says:
What happens if you remove your new image?
June 5, 2014 at 7:05 am # //