Red Devils on WordPress.com
Published March 11th, 2010 under General
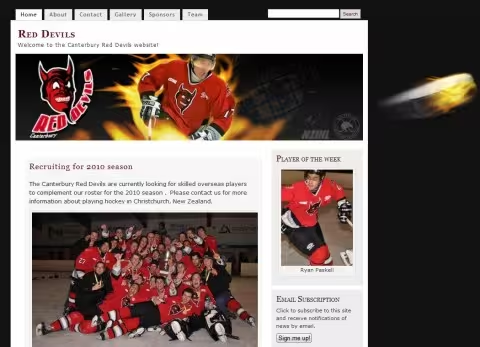
Recently we were approached here at PixoPoint by the goal tender for the Canterbury Red devils ice hockey team, Vince Mitalas, about building a custom website for his team. They are a low-budget community organisation which competes in the New Zealand Ice Hockey League and needed to improve their online presence for very little cost. Their original site consisted of hard coded .html files as a simple static site. Our initial suggestion of a full-custom designed and coded, hosted WordPress installation was beyond their budget, so we suggested an alternative which has slashed their costs considerably yet allowed them to create their own WordPress powered site with a design which matches their branding and includes all of the functionality they requested, including a contact form, email subscriptions for news posts, no commenting functionality (they didn’t want a traditional blog) and the ability to add photo galleries and videos. The final result can be seen at http://reddevils.co.nz/.
What we suggested was for them to use the hosted WordPress.com service. This is not the regular self-hosted solution that you can download from WordPress.org, but the hosted system which allows you to create your own blog/site within minutes. We have suggested this previously to those who can’t afford a more traditional solution, but have found it an uphill battle convincing people that WordPress.com can indeed meet their needs in exactly the same way a self-hosted solution would.
Misconceptions about WordPress.com powered sites
Traditionally WordPress.com has only been suggested as a low-budget option for those who can’t afford to upgrade to “proper” hosted setup, however for the Red Devils, we were able to meet all of their requirements without losing anything that they required in their site. We were also able to integrate their teams branding into an existing theme very quickly through some simple CSS upgrades.
The following is a common comment we receive from potential clients when suggesting using WordPress.com for their site.
But you can’t upload themes to WordPress.com and we need our own design
However, despite this, we had no trouble at all in redesigning a WordPress.com site for the Red Devils which suited their needs perfectly by using the “CSS upgrade” option. This costs a mere US$15 and allows you to totally modify the sites CSS. This gives huge power over how the site looks and behaves. We were able to use this to add a new background image, totally change the text colours, remove all remnants of the commenting feature of WordPress (even when comments are disabled their are still occasional bits of text mentioning the comments feature).
The following is another common comment we receive on suggesting clients use WordPress.com to power their site.
No, I must have my own domain for branding purposes!
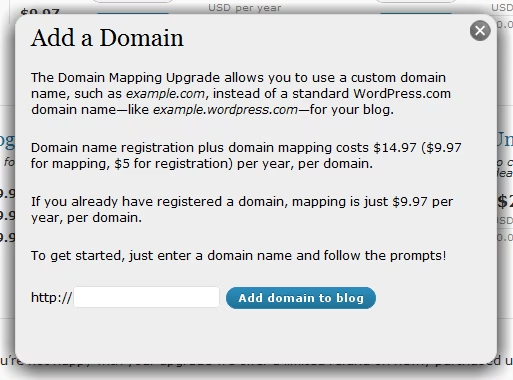
This is also a fallacy as there is a “domain upgrade” option available for another US$10. All you need to do is to point your domain at the WordPress.com name servers, purchase the upgrade, add the new domain to your list of domains and it will automatically start working and all your own URLs will redirect to the new one automagically. Apart from the small unobtrusive link back to WordPress.com in your footer, no one will have a clue that you are using the WordPress.com service.
And last, but not least, the following is another common comment we receive on suggesting clients use WordPress.com over a self-hosted solution.
But I don’t want a blog, I want a website!
Ignoring the obvious fact that a blog is actually a website, it is entirely possible to make a WordPress.com “blog” look and behave in a very “non-bloggy” way. You can either ditch the blog functionality entirely and go for an entirely static site, or you can use the method we used for the Red Devils site by removing all mentions of “blog”, turning off commenting and stripping out any errant text which may appear in the site related to the commenting functionality, blog categories etc. This gives a simple list of news items on the front page to ensure that their site visitors see the most important/current content first up. They even use the sticky post feature of WordPress to ensure that news items they want to ensure readers see first are always at the top of the home page.
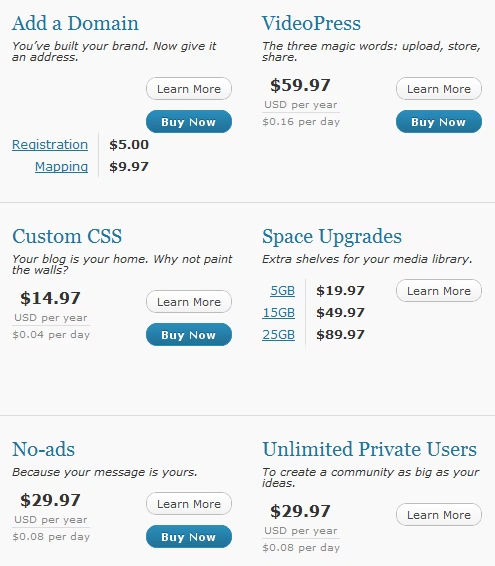
What other upgrades are available
There are a suite of different upgrades available for those who need them. The Red Devils did not require any of the other available extras, but depending on your requirements you may find some of the other options useful, in particular the ability to remove the occasional advertising which WordPress.com serves to your sites visitors.
Maintenance
The beauty of using WordPress.com, is that not only does it cost almost nothing to setup (US$25 for the CSS and domain name upgrades), but you don’t need to bother maintaining a WordPress installation since they handle everything for you. You also don’t need to worry about DOS attacks, security or any of that stuff as the WordPress.com team have a terrific track record of handling such things spectacularly well.
The clients opinion
The Canterbury Red Devils have been very happy so far with the end-product. For negligible up-front cost they have all of the features they wanted for their site, a slick design, their own domain and to the casual observer it looks like the Red Devils have a regular self-hosted WordPress installation.
They have gone from an awkward to use static site which they couldn’t update, there were no RSS feeds, no email subscriptions, no photo galleries and they couldn’t give non-technical users the ability to edit their site. They can now have multiple members of their organisation editing the site with no fear of the site breaking or something going catastrophically wrong. They effectively have infinite bandwidth to handle any potential traffic spikes, their sites security is handled by the best experts in the business and their site loads lightning quick since it is hosted on the massive 1000+ server stack of WordPress.com.
Special thanks to Vince Mitalas from the Red Devils who worked with us on this project and who has been adding all the content ready for the sites launch today.
Getting your own WordPress.com powered site
If you don’t have the CSS coding skills or simply want someone else to handle everything for you, please get in touch with us as we are very keen to build more of these hosted setups. If it matches your requirements, they are an inexpensive way to enter the online world without losing any of the professionalism of the regular self-hosted WordPress installation.






Jeremy Clarke says:
Great writeup! I’ve been pushing this method on people for awhile as I think it really does have a huge advantage for people who don’t want to mess with things like FTP. When paying for a site setup people just don’t realize that a custom setup is not just an initial investment, its a commitment to perpetually paying a dev to upgrade your site theme and plugins to keep everything working and secure.
That said, this article might be a bit too easy on the limitations of wordpress.com and how many little compromises are necessary to use it as a CMS, especially since this team wanted less features rather than more. It’s easy to set display:none; on comments UI, but impossible to add new UI into a theme if its not there. Examples: links to author profile pages (user_posts_link), meaningful author profiles, useful category listings etc. I find that I myself tend to underconsider the limitations of the themes in wordpress.com a lot of the time.
If they added a few frameworks it would go a long way to solving this though. Here’s hoping that Thematic and Hybrid make their way in sometime soon 🙂
March 15, 2010 at 12:02 pm # //
Ryan says:
Thanks for the comment 🙂
And yeah, I was trying to push a very PRO WordPress.com approach here since most of what I hear other “real” WordPress developers saying is that WordPress.com is essentially useless for anything serious, which IMO is not true at all.
I’m not sure Thematic or Hybrid would help a lot.
TBH, some of the worst themes may be the best for this sort of thing as they’re usually the ones with the most markup, and the more markup you have, the more “stuff” you have to work with which is quite important when the only tool you have available is CSS.
There was a slick looking theme they uploaded the other day (can’t remember the name right now), which seemed like it would be very useful for hacking up as it included a dropdown menu and a few extra widget areas which could be put to good use for this sort thing. If I get around to it I might see what I can do with that some time. There’s plenty of GPL themes out there that I think I could quite rapidly mimic with it.
March 20, 2010 at 3:08 am # //
Dave says:
Good post. I’m surprised you didn’t hide the gray WordPress.com bar at the top, though.
April 4, 2010 at 9:24 pm # //
Ryan says:
Thanks 🙂
Why do you think it would be a good idea to hide the grey toolbar? The only people who see it are those logged into WordPress.com anyway.
April 5, 2010 at 3:29 am # //
Alex (Viper007Bond) says:
You aren’t allowed to hide the bar. 😉
April 5, 2010 at 5:33 am # //
Ryan says:
Thanks Alex 🙂
I’d just tried Googling to find out if that was allowed or not, but wasn’t having much luck finding details.
Google has officially said that users are allowed to hide the bar on Blogger.com, but I hadn’t heard anything about WordPress.com before. Since the WordPress.com bar only appears for logged in users I don’t see much point in removing it anyway.
April 5, 2010 at 10:05 am # //
Alexandre Simard says:
Just found your article on the WordPress Publisher blog. Great article!
I do a lot of similar work on WordPress.com myself: recommend the product, set it up correctly, pimp a theme. Hell, I even use WordPress.com for my company site, and I’m a developer myself.!
I’ve been to a couple of WordCamps and I hear/feel the misconceptions you mention in my discussions with other WordPress enthusiast. A couple of other cool features you haven’t mentioned:
* Static front page: for when you really don’t want that “blog” look. The actual blog becomes your “News” section. You can use the Recent Posts widget or the [archives] shortcode to have recent news bubble up.
* Google Apps For Your Domain integration: free email accounts for everyone when using the Domain Mapping option.
You’re very right about themes, too. Once you start using the Custom CSS upgrade, you’re only limited the markup of the available themes. As an experiment, I tried replicating MistyLook’s design on top of another theme’s markup and I got 85% fairly quickly. You do need pretty good CSS skills, though.
With regards to Jeremy’s comment: from my experience, the hardest commitment in setting up a CMS-based site is not the one to the developer maintaining it. It’s the one needed by the content authors and editors. I find that WordPress.com is a great first step: the client gets the quality of the WordPress CMS for little to no upfront cost, which allows them to verify by experience if they’re *really* ready to manage their web site themselves.
April 29, 2010 at 11:41 pm # //
Ryan says:
Awesome. Great to hear others are doing the same sort of work.
I found the Bunny Hop site (http://bunnyhop.ca/) via your blog. Do you have any other sites you can post here as examples? If so, I’d love to see them.
In case you haven’t seen it already, I’ve written a new post about a child theme for WordPress.com now too:
https://geek.hellyer.kiwi/products/cobaltcloud/
April 30, 2010 at 11:26 am # //
Alexandre Simard says:
Thanks for your reply, Ryan!
Here are a couple of other usages of Custom CSS that go beyond changing colours and font styles:
On Penser avant d’ouvrir la bouche, I replaced the RSS links in the header with Facebook and Twitter links from a text widget in the sidebar. Also, there is a special “over the title” style for the first H2 of each post.
On Boulevard Brutal, the ad banner below the header is an Image Widget placed there via Custom CSS. I also removed Kubrick’s rounded, drop-shadowed frame so that the dark background image would fit better.
This kind of work appeals to my hacker spirit, I think. “I’ll make this thing do something it’s not supposed to.”
May 1, 2010 at 5:45 pm # //
Alexandre Simard says:
Forgot to say: very cool idea, to publish Custom CSS skins for WordPress.com themes. I wouldn’t call these “Child Themes”, though, since that’s not what they really are. I think that the brand new TwentyTen provides an awesome basis for Custom CSS magic.
May 1, 2010 at 5:49 pm # //
Ryan says:
I would technically consider them child themes. If you were to download the corresponding WordPress.com theme then stick the style.css file for the “child theme” into a folder, it would be a child theme. You could activate it via the WordPress admin panel.
May 5, 2010 at 11:40 pm # //
Alexandre Simard says:
You’re kind of right. WordPress child themes override the parent theme’s style.css with their own. Therefore, to make a child theme compatible with self-hosted and WordPress.com themes, it would need to be compatible with the “Start from scratch and just use this” option in WordPress.com’s Edit CSS page.
Maybe yours works like this, but it’s not clearly indicated in its page.
May 11, 2010 at 3:28 pm # //
Leo King says:
What company is the best Domain Registrar? i’ve heard that Godaddy and Moniker are the best.:”*
May 19, 2010 at 4:14 am # //
Ryan says:
No idea, the Red Devils sorted that themselves. The domain registrar should behave the same regardless of where you point your domain at it, so it seems a moot point in relation to this article anyway.
May 20, 2010 at 9:33 am # //
Bruce says:
I would technically consider them child themes. If you were to download the corresponding WordPress.com theme then stick the style.css file for the “child theme” into a folder, it would be a child theme. You could activate it via the WordPress admin panel.
May 21, 2010 at 8:45 pm # //
Amy says:
Thanks for your reply, Ryan!Here are a couple of other usages of Custom CSS that go beyond changing colours and font styles:On Penser avant d’ouvrir la bouche, I replaced the RSS links in the header with Facebook and Twitter links from a text widget in the sidebar. Also, there is a special “over the title” style for the first H2 of each post.On Boulevard Brutal, the ad banner below the header is an Image Widget placed there via Custom CSS. I also removed Kubrick’s rounded, drop-shadowed frame so that the dark background image would fit better.This kind of work appeals to my hacker spirit, I think. “I’ll make this thing do something it’s not supposed to.”
June 4, 2010 at 11:34 am # //
Ryan says:
Woops! Akismet swallowed your comment. I randomly found it whilst surfing through the junk mail folder.
June 10, 2010 at 5:09 am # //
RSS Submitter says:
This really looks nice 🙂
June 20, 2010 at 11:47 am # //