Case study: Dropline menu
Published March 22nd, 2010 under General
We often receive requests for new menu designs from our Premium Support members. Here is a case study demonstrating the fastest way to get your dream menu implemented onto your site.
Dropline menu
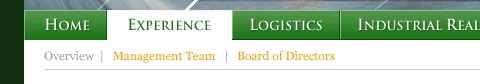
Dre Armeda from CubicTwo contacted us regarding the construction of a custom menu design for one of his clients. He requested a “simple solution for the sub-nav (with horizontal slider) to be extended like the image attached”. The image was of a dropline menu as follows:
Active Sub-menu and integration
Dre requested for the active dropline menu to be loaded by default and for us to install our menu plugin and integrate it seamlessly into his test site.
Construction
We sent back the following page as an exact demonstration of what the menu would look like and asked if there were any corrections to be made.
After some email discussion regarding how the menu would work and a modification to the hover graphics we sent back a new link which Dre confirmed was exactly what was required. We were given administrator access to their WordPress admin panel and we installed our menu plugin, configured it, integrated it into their WordPress theme and updated the CSS to load the new design. And here is the final result:
By providing an exact image of what was required and full specifications as to how the menu was to function (dropline shown by default) and by showing us the exact page the menu was to appear on we were able to provide a demo page of what the menu would look like. This allowed the client to see exactly how the menu would look on their site so that any corrections necessary could be made before adding them to their live site.
The live site
The live site can be seen at IndustrialIncome.com, however there are a couple of splash pages you need to click through before you can reach the menu.



John says:
the demo link is broken
July 17, 2011 at 2:50 pm # //
Dendy Sutrisna says:
Yes that’s right, Demonstration Page could not be opened. Error 404 – not found.
August 9, 2011 at 4:41 am # //
Maverick says:
link is broken
December 2, 2011 at 11:51 am # //