What the heck are Superfish and Suckerfish?
Published December 15th, 2009 under General
Many people get confused when working with our WordPress menu plugins and CSS generator as to what exactly “Suckerfish” is and what the difference is between it and “Superfish“. Most of you will never need to understand the difference, but for those of you keen to dive in and either custom build your own menu or tinker around under the hood of our plugins, here is a brief run-down on what they are and how they work.
Suckerfish
The original Suckerfish javascript code was posted on A List Apart by Patrick Griffiths and Dan Webb. As outlined in our :hover pseudo class post, it simply adds support for the same effect as the :hover pseudo class in Internet Explorer 6 and older browsers.
The following code is based on the most popular form of the Suckerfish script, the “Son of Suckerfish” by HTML Dog. This code works with any unordered list with an ID of #suckerfishnav.
[code lang=”js”]sfHover = function() {
var sfEls = document.getElementById("suckerfishnav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhover\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
[/code]

The following code is more suitable for situations in which you need support for multiple dropdown menus on the same page as it works on any unordered list with a class of .sf-hover (ie: you can’t have two menus with the same ID therefore this class system works better in such situations).
[code lang=”js”]
function sfHoverEvents(sfEls) {
var len = sfEls.length;
for (var i=0; i
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(" sfhover", "");
}
}
}
function sfHover() {
var ULs = document.getElementsByTagName("UL");
var len = ULs.length;
for(var i=0;i
if(ULs[i].className.indexOf("sf-menu") != -1)
sfHoverEvents(ULs[i].getElementsByTagName("LI"));
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);</code>
[/code]

Superfish
Superfish is a plugin for the jQuery javascript framework. Unlike the simple Suckerfish methods outlined above, Superfish adds many more features to your menu than just :hover pseudo class support in IE6.
Some features of the Superfish jQuery plugin are:
- Timed delay on mouseout to be more forgiving of mouse-piloting errors.
- Animation of sub-menu reveal. The animation speed is customisable
- Keyboard accessibility. Tab through the links and the relevant sub-menus are revealed and hidden as needed.
- Supports the hoverIntent plugin. Superfish automatically detects the presence of Brian Cherne’s hoverIntent plugin and uses its advanced hover behaviour for the mouseovers (mouseout delays are handled by Superfish regardless of the presence of hoverIntent).
- Indicates the presence of sub-menus by automatically adding arrow images to relevant anchors. Arrows are fully customisable via CSS.
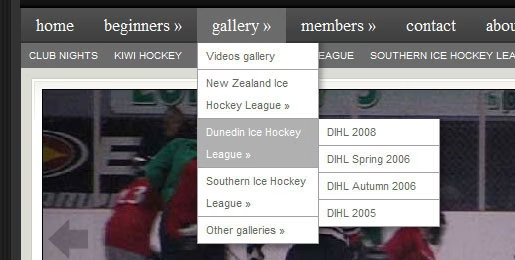
To see a demo of the Superfish plugin in action, hover over the menu of the Dunedin Ice Hockey Association.
HTML
We will post another blog post soon outlining best practices and how to create your own custom HTML for your menu.
Other scripts
There are many other alternative scripts out there too. If you have any favourites, please post a link to them in the comments.

WpExplorer says:
I love super fish. It makes the life of a wordpress designer/programmer so much easier.
December 25, 2009 at 4:20 am # //
Szymon says:
With big menus it’s slow as hell. On my end it takes 900 ms to render JS, with many Superfish items (~100). (30 ms without Superfish)
January 16, 2010 at 5:06 am # //
Ryan says:
I don’t think the load time is a big deal. The menu will work before the Superfish script has loaded anyway, it just won’t have the extra animation effects. And if you are already loading jQuery, then the additional code needed is negligible.
January 17, 2010 at 7:58 am # //