CobaltCloud Theme
Sorry, but there are better ways to do this now. This project has been deprecated and is no longer in development. This page will be kept online for archival purposes and in case anyone is still interested in the project despite being no longer maintained.
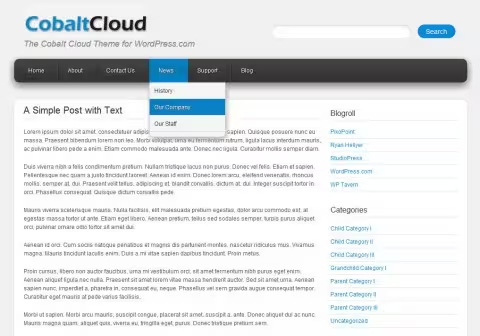
CobaltCloud is a child theme designed for the WordPress.com hosted blog service. The parent theme is Titan, a two column widgetised theme with a dropdown menu.
To use this theme on WordPress.com, you need to switch to the Titan Theme and upgrade to the custom CSS option so that you can update the CSS for your site.

Screenshot of the new CobaltCloud theme for WordPress.com
Demonstration
Download
To use the theme, copy and paste the following CSS to the “Edit CSS” section of your WordPress.com admin panel (after upgrading to custom CSS).
Theme Name: PixoPoint Cobalt Cloud
Theme URI: https://geek.hellyer.kiwi/products/cobaltcloud/
Description: WordPress theme by PixoPoint
Version: 1.0
Author: PixoPoint
Author URI: https://geek.hellyer.kiwi/
Template: titan
The Cobalt Cloud theme is a child theme of Titan
The design is based on Enterprise by StudioPress
http://www.studiopress.com/demo/enterprise/
Copyright (c) 2009 PixoPoint Web Development
This code is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as
published by the Free Software Foundation.
This code is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
*/
/* Overall */
body {
margin:0;
padding:0;
background:#f1f1f1;
}
.skip-content {
display:none;
}
/* Header */
#header {
width:960px;
height:180px;
margin:0 auto;
position:relative;
}
#header #follow {
display:none;
}
#header #title {
margin:0;
padding:0;
position:absolute;
left:20px;
top:10px;
width:260px;
height:70px;
text-indent:-999em;
background:url(http://cobaltcloud.files.wordpress.com/2010/04/sprite31.png) -456px -210px;
}
#header #description {
position:absolute;
left:20px;
top:82px;
font-family:sans-serif;
font-size:18px;
color:#888;
text-shadow:#ddd 1px 1px 0;
font-style:italic;
}
/* Navigation */
#navigation {
width:960px;
position:absolute;
top:126px;
margin:0;
}
#navigation #nav {
background:url(http://cobaltcloud.files.wordpress.com/2010/04/sprite31.png);
width:940px;
height:50px;
margin:0;
padding:0 10px;
list-style:none;
box-shadow:10px 10px 5px #888;
-moz-box-shadow:0 6px 25px #666;
-webkit-box-shadow:0 6px 25px #666;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
}
#navigation #nav li {
margin:0;
padding:0;
list-style:none;
float:left;
height:50px;
background:#333 url(http://cobaltcloud.files.wordpress.com/2010/04/sprite31.png) 100% -140px;
position:relative;
}
#navigation #nav li:last-child {
background-position:0 -140px;
}
#navigation #nav li a {
margin:0;
padding:0 30px 0 20px;
float:left;
color:#fff;
text-shadow:#000 1px 1px 0;
height:50px;
line-height:50px;
text-decoration:none;
font-size:12px;
font-family:sans-serif;
}
#navigation #nav li:hover,#navigation #nav li.sfhover {
background:#0781c4 url(http://cobaltcloud.files.wordpress.com/2010/04/sprite31.png) 100% -70px;
}
#navigation #nav li:hover a, #navigation #nav li.sfhover a {
color:#fff;
text-shadow:#333 1px 1px 0;
}
/* Dropdown */
#navigation #nav li ul {
position:absolute;
left:-999em;
z-index:10;
}
#navigation #nav li:hover ul, #navigation #nav li.sfhover ul {
left:0;
top:50px;
width:160px;
margin:0;
padding:0 0 10px 0;
box-shadow:10px 10px 5px #888;
-moz-box-shadow:2px 5px 15px #aaa;
-webkit-box-shadow:2px 5px 15px #aaa;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
border-bottom:1px solid #ccc;
background:#f5f5f5;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
#navigation #nav li li {
background:#f5f5f5;
width:160px;
height:auto;
border-bottom:1px solid #ccc;
}
#navigation #nav li:hover li a, #navigation #nav li.sfhover li a {
float:left;
width:140px;
height:auto;
color:#333;
text-shadow:#fff 1px 1px 0;
margin:0;
padding:10px 10px;
line-height:14px;
}
#navigation #nav li li:hover, #navigation #nav li li.sfhover {
background:#0781c4;
}
#navigation #nav li li:hover a, #navigation #nav li li.sfhover a {
color:#fff;
text-shadow:#333 1px 1px 0;
}
#navigation #nav li:hover a, #navigation #nav li.sfhover a {
color:#fff;
text-shadow:#333 1px 1px 0;
}
/* Flyouts */
#navigation #nav li:hover li ul, #navigation #nav li.sfhover li ul {
position:absolute;
left:-999em;
}
#navigation #nav li li:hover ul, #navigation #nav li li.sfhover ul {
left:150px;
top:-12px;
padding:10px 0;
border-top:1px solid #ccc;
}
#navigation #nav li li li:first-child {
border-top:1px solid #ccc;
}
#navigation #nav li li:hover li a, #navigation #nav li li.sfhover li a {
color:#333;
text-shadow:#fff 1px 1px 0;
}
#navigation #nav li li li:hover a, #navigation #nav li li li.sfhover a {
color:#fff;
text-shadow:#333 1px 1px 0;
}
/* Main Content */
.content-background {
overflow:auto;
width:920px;
margin:35px auto 0 auto;
padding:20px;
border:1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
background:#fff;
}
/* Content */
#content {
float:left;
width:630px;
}
#content h1 a, #content h2 a, #content h3 a, #content h4 a, #content h5 a, #content h6 a {
color:#333;
text-decoration:none;
}
#content h1 a:hover, #content h2 a:hover, #content h3 a:hover, #content h4 a:hover, #content h5 a:hover, #content h6 a:hover {
text-decoration:underline;
}
#content h1, #content h2 {
font-family:sans-serif;
font-size:20px;
line-height:26px;
font-weight:normal;
margin:0 0 10px 0;
padding:0 0 5px 0;
border-bottom:1px dotted #ccc;
color:#333;
width:630px;
}
#content h3 {
font-family:sans-serif;
font-size:16px;
font-weight:normal;
margin:0 0 10px 0;
padding:0 0 5px 0;
border-bottom:1px dotted #ccc;
color:#333;
width:630px;
}
#content h4 {
font-family:sans-serif;
font-size:14px;
font-weight:bold;
margin:0 0 5px 0;
padding:0 0 5px 0;
border-bottom:1px dotted #ccc;
color:#333;
width:630px;
}
#content h5 {
font-family:sans-serif;
font-size:13px;
font-weight:bold;
margin:0 0 5px 0;
padding:0 0 5px 0;
border-bottom:1px dotted #ccc;
color:#333;
width:630px;
}
#content h6 {
font-family:sans-serif;
font-size:12px;
font-weight:bold;
margin:0 0 5px 0;
padding:0 0 5px 0;
border-bottom:1px dotted #ccc;
color:#333;
width:630px;
}
#content .post {
position:relative;
}
#content .post-header {
position:relative;
top:-10px;
width:630px;
height:70px;
}
.single #content .post-header {
height:30px;
}
#content .post-header .tags {
display:none;
}
#content .post-header .date {
position:relative;
top:55px;
margin:0;
padding:0;
font-family:sans-serif;
font-size:12px;
line-height:15px;
font-weight:normal;
color:#555;
}
#content .post-header h2 {
height:26px;
}
#content .post-header .author {
display:none;
}
#content .post-footer {
position:absolute;
right:0;
top:55px;
margin:0;
padding:0;
font-family:sans-serif;
font-size:12px;
line-height:15px;
font-weight:normal;
color:#555;
}
#content .post-footer a {
color:#008DCF;
text-decoration:none;
}
#content .post-footer a:hover {
text-decoration:underline;
}
#content p {
margin:0;
padding:10px 0;
font-family:sans-serif;
font-size:12px;
font-weight:normal;
color:#555;
line-height:18px;
}
#content p a {
color:#008DCF;
text-decoration:none;
}
#content p a:hover {
text-decoration:underline;
}
#content ul, #content ol {
}
#content li {
margin:0;
padding:3px 0;
font-family:sans-serif;
font-size:12px;
font-weight:normal;
color:#555;
line-height:15px;
height:auto;
}
#content li a {
color:#008DCF;
text-decoration:none;
}
#content li a:hover {
text-decoration:underline;
}
#content .navigation a {
display:block;
font-family:sans-serif;
font-size:13px;
line-height:20px;
font-weight:normal;
background:#666;
width:115px;
height:23px;
line-height:23px;
text-align:center;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
color:#fff;
text-decoration:none;
}
#content .navigation a:hover {
text-decoration:none;
background:#008DCF;
}
#content img.wp-smiley {
border:none;
}
#content img {
border:10px solid #ededed;
}
#content blockquote {
background:#c8e5f7;
color:#306106;
margin:0;
padding:6px 10px 6px 30px;
font-family:sans-serif;
font-size:0.9em;
font-weight:normal;
}
#content a img {
border:10px solid #ededed;
}
#content a:hover img {
border:10px solid #eee;
}
#content .aligncenter, #content div.aligncenter {
display:block;
margin-left:auto;
margin-right:auto;
}
#content .alignleft {
float:left;
margin:0 5px 0 0;
}
#content .alignright {
float:right;
margin:0 0 0 5px;
}
/* Comments */
#comments .comment-number {
font-family:sans-serif;
font-size:16px;
font-weight:normal;
color:#333;
margin:40px 0 10px 0;
padding:0;
border:none;
}
#comments ol.commentlist {
list-style:none;
margin:0;
padding:0;
}
#comments ol.commentlist li {
list-style:none;
margin:0;
padding:0;
background:#f4f4f4;
border:1px solid #ddd;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
margin:10px 0;
padding:10px;
}
#comments ol.commentlist li .c-grav {
float:right;
background:#fff;
padding:6px;
margin:0;
border:1px solid #ddd;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#comments ol.commentlist li .c-head {
font-family:sans-serif;
font-size:12px;
line-height:16px;
font-weight:bold;
margin:0;
padding:0;
color:#333;
}
#comments ol.commentlist li .c-head a {
color:#333;
text-decoration:none;
}
#comments ol.commentlist li .c-head a:hover {
text-decoration:underline;
}
#comments ol.commentlist li p {
font-family:sans-serif;
font-size:12px;
line-height:16px;
font-weight:normal;
margin:0;
padding:0;
color:#333;
}
#comments ol.commentlist li .reply a {
display:block;
font-family:sans-serif;
font-size:11px;
line-height:16px;
font-weight:normal;
background:#077ab0;
width:44px;
height:17px;
line-height:17px;
text-align:center;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
color:#fff;
text-decoration:none;
}
#comments ol.commentlist li .reply a:hover{
text-decoration:none;
background:#068adc;
}
/* Respond */
#respond h4#postcomment {
font-family:sans-serif;
font-size:16px;
font-weight:normal;
color:#333;
margin:40px 0 10px 0;
padding:0;
border:none;
}
#respond fieldset {
overflow:auto;
border:none;
margin:0;
padding:0;
}
#respond p {
margin:0;
padding:0;
}
#respond label {
font-family:sans-serif;
font-size:16px;
font-weight:normal;
color:#333;
margin:0;
padding:0;
float:left;
width:120px;
height:35px;
line-height:35px;
}
#respond input {
font-family:sans-serif;
font-size:16px;
font-weight:normal;
color:#333;
width:300px;
border:1px solid #ddd;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background:#f4f4f4;
height:23px;
line-height:23px;
}
#respond textarea {
outline:none;
font-family:sans-serif;
font-size:16px;
font-weight:normal;
color:#333;
width:500px;
border:1px solid #ddd;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background:#f4f4f4;
height:200px;
line-height:23px;
}
#respond #subscribe_blog {
float:left;
width:30px;
height:37px;
margin:10px 6px 0 0;
padding:0;
}
#respond #subscribe-blog-label {
float:left;
width:250px;
height:60px;
line-height:15px;
font-size:12px;
margin:20px 0 0 0;
padding:0;
}
#respond #subscribe {
float:left;
width:30px;
height:37px;
margin:10px 6px 0 0;
padding:0;
}
#respond #subscribe-label {
float:left;
width:250px;
height:60px;
line-height:15px;
font-size:12px;
margin:20px 0 0;
padding:0;
}
#respond #submit {
clear:left;
float:left;
margin:0;
padding:0;
font-family:sans-serif;
font-size:14px;
font-weight:normal;
background:#077ab0;
width:150px;
height:30px;
line-height:30px;
text-align:center;
border:none;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
color:#fff;
text-decoration:none;
}
#respond #submit:hover {
background:#068adc;
}
/* Sidebar */
#sidebar {
float:right;
width:270px;
}
#sidebar ul {
list-style:none;
margin:0;
padding:0;
}
#sidebar li {
list-style:none;
margin:0;
padding:0;
}
#sidebar li ul {
list-style:none;
margin:0 0 30px 0;
padding:0;
}
#sidebar li li {
list-style:none;
margin:0;
padding:6px 0;
border-bottom:1px dotted #ccc;
font-family:sans-serif;
font-size:12px;
font-weight:normal;
line-height:15px;
}
#sidebar li a {
margin:0;
padding:6px 0;
color:#008DCF;
text-decoration:none;
}
#sidebar li a:hover {
text-decoration:underline;
}
#sidebar h2.widgettitle {
font-family:sans-serif;
font-size:16px;
font-weight:normal;
color:#333;
margin:0 0 10px 0;
padding:0 0 5px 0;
border-bottom:1px dotted #ccc;
}
#sidebar #recent-comments td {
font-family:sans-serif;
font-size:12px;
font-weight:normal;
line-height:15px;
margin:0;
padding:0;
}
#sidebar #recent-comments td.recentcommentstexttop, #sidebar #recent-comments td.recentcommentstextend {
padding:0 0 0 5px;
}
#sidebar li li ul {
margin:0;
padding:0;
}
#sidebar li li li:first-child {
}
#sidebar li li li {
margin:0;
padding:6px 0;
text-indent:10px;
border-bottom:none;
}
/* Footer */
#footer {
width:960px;
margin:0 auto;
}
#footer p {
font-family:sans-serif;
font-size:12px;
font-weight:normal;
line-height:15px;
text-align:center;
color:#888;
}
#footer p a {
color:#008DCF;
text-decoration:none;
}
#footer p a:hover {
text-decoration:underline;
}
/* Footer widgets */
#footer-first, #footer-second {
display:none;
}
#footer-third {
margin:0;
padding:0;
position:absolute;
top:50px;
left:0;
width:100%;
}
.logged-in #footer-third {
top:80px;
}
#footer-third h2.widgettitle {
display:none;
}
#footer-third ul {
margin:0;
padding:0;
list-style:none;
width:960px;
margin:0 auto;
position:relative;
}
#footer-third ul li {
margin:0;
padding:0;
list-style:none;
position:absolute;
right:25px;
}
#footer-third #s {
margin:0;
padding:0 20px;
border:0;
background:url(http://cobaltcloud.files.wordpress.com/2010/04/sprite31.png) 0 -210px;
line-height:29px;
width:255px;
height:29px;
color:#666;
outline:none;
}
#footer-third #searchsubmit {
margin:0 0 0 10px;
padding:0;
border:0;
background:url(http://cobaltcloud.files.wordpress.com/2010/04/sprite31.png) -295px -210px;
line-height:29px;
width:81px;
height:29px;
font-family:sans-serif;
font-size:14px;
font-weight:normal;
line-height:15px;
color:#fff;
}
#footer-third #searchsubmit:hover {
background-position:-375px -210px;
}[/css]

Navigation
The CobaltCloud theme includes a slick dropdown menu. You can modify the contents of the menu via the Titan Theme options page (under “Appearance” in the WordPress admin panel).
Self-hosted WordPress installs
This theme is not currently compatible with the version of the Titan theme hosted in the WordPress plugins repository. Please contact us for pricing information if you are interested in having this ported to work with downloadable version of Titan.
Footer Widgets
The regular Titan theme comes with a sidebar widget area and three footer widget areas. However the CobaltCloud theme only uses the sidebar widget area. The search box which is loaded into the third footer widget area by default is used in the header area and the first two footer widget areas are hidden from view in the theme. To prevent the default widget HTML appearing in your sites source code, you may place blank text area widgets into those widget areas if you like.
Customisations
Feel free to create your own customised versions of this theme, but we would appreciate you obeying the terms of the GPL license if you wish to release your modifications for others to download.
If you would like us to create a totally custom version to meet your own specifications and requirements, please contact us for pricing information.
Credits
The design for CobaltCloud was based on the StudioPress Enterprise theme.
